
GitHub - GeekyAnts/NativeBase: Mobile-first, accessible components for React Native & Web to build consistent UI across Android, iOS and Web.
GitHub - nitin42/native-base-theme-plugin: A Babel plugin that adds native- base-theme import declaration.
![React Native Flat App Theme. Note: The product is recently updated… | by Shweta Pal | The NativeBase v2.0 Blog [ Deprecated ] | Medium React Native Flat App Theme. Note: The product is recently updated… | by Shweta Pal | The NativeBase v2.0 Blog [ Deprecated ] | Medium](https://miro.medium.com/v2/resize:fit:368/1*3OepjeZE7Pv5Uep_Rpz3Ow.png)
React Native Flat App Theme. Note: The product is recently updated… | by Shweta Pal | The NativeBase v2.0 Blog [ Deprecated ] | Medium





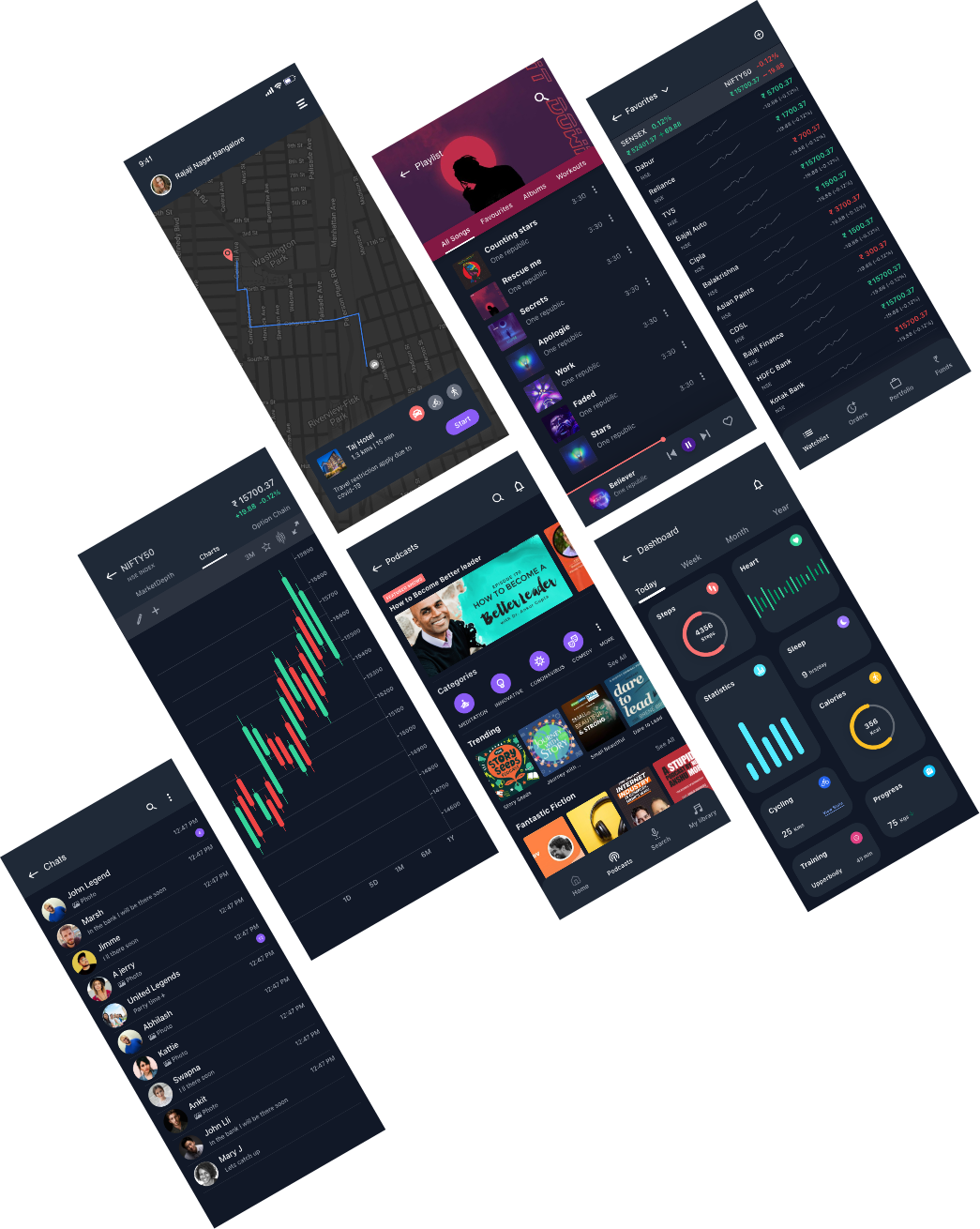
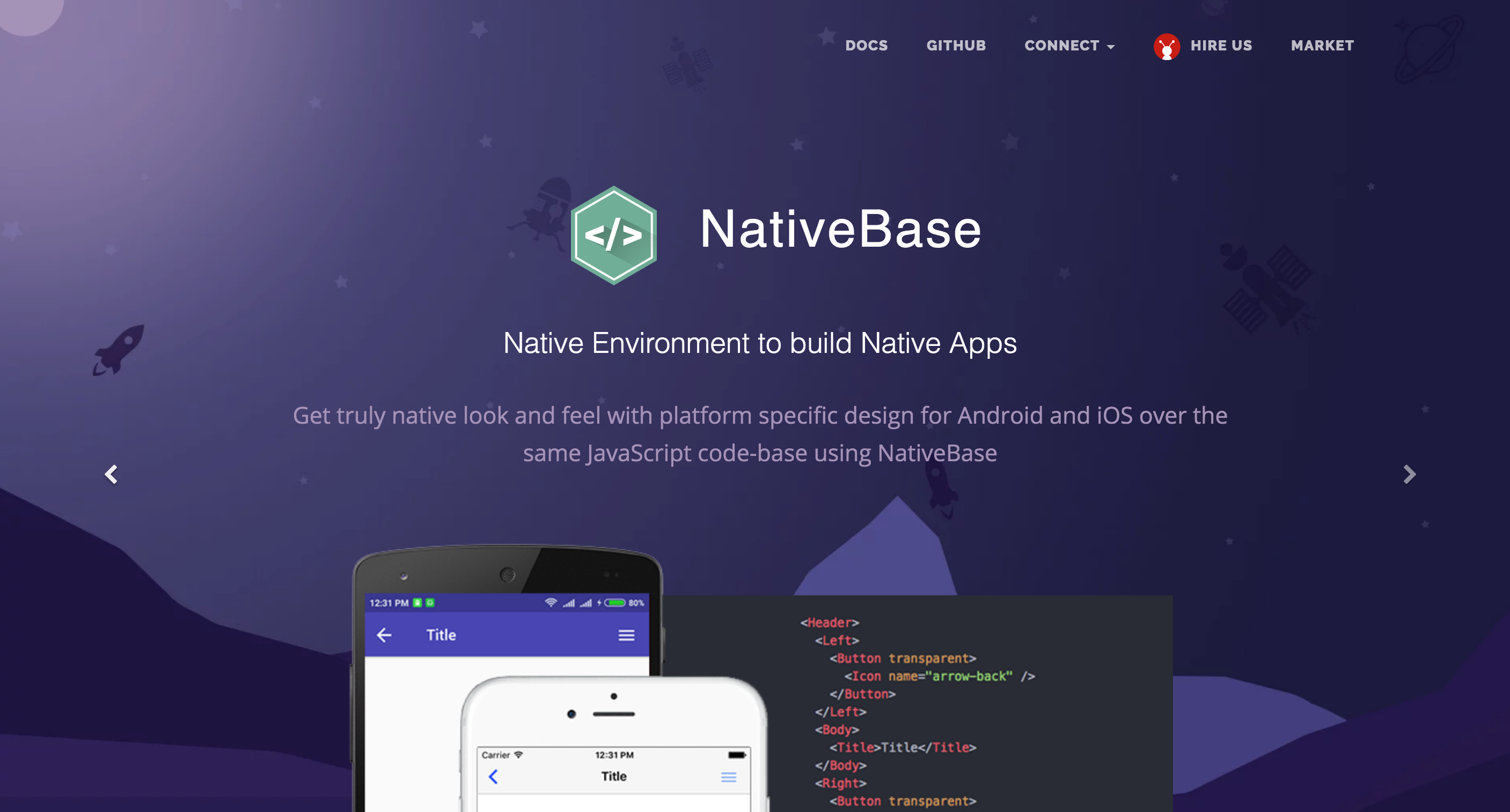
![14 Best React Native Templates [Free & Premium] 2023 - Colorlib 14 Best React Native Templates [Free & Premium] 2023 - Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/react-native-templates.jpg)